Logos
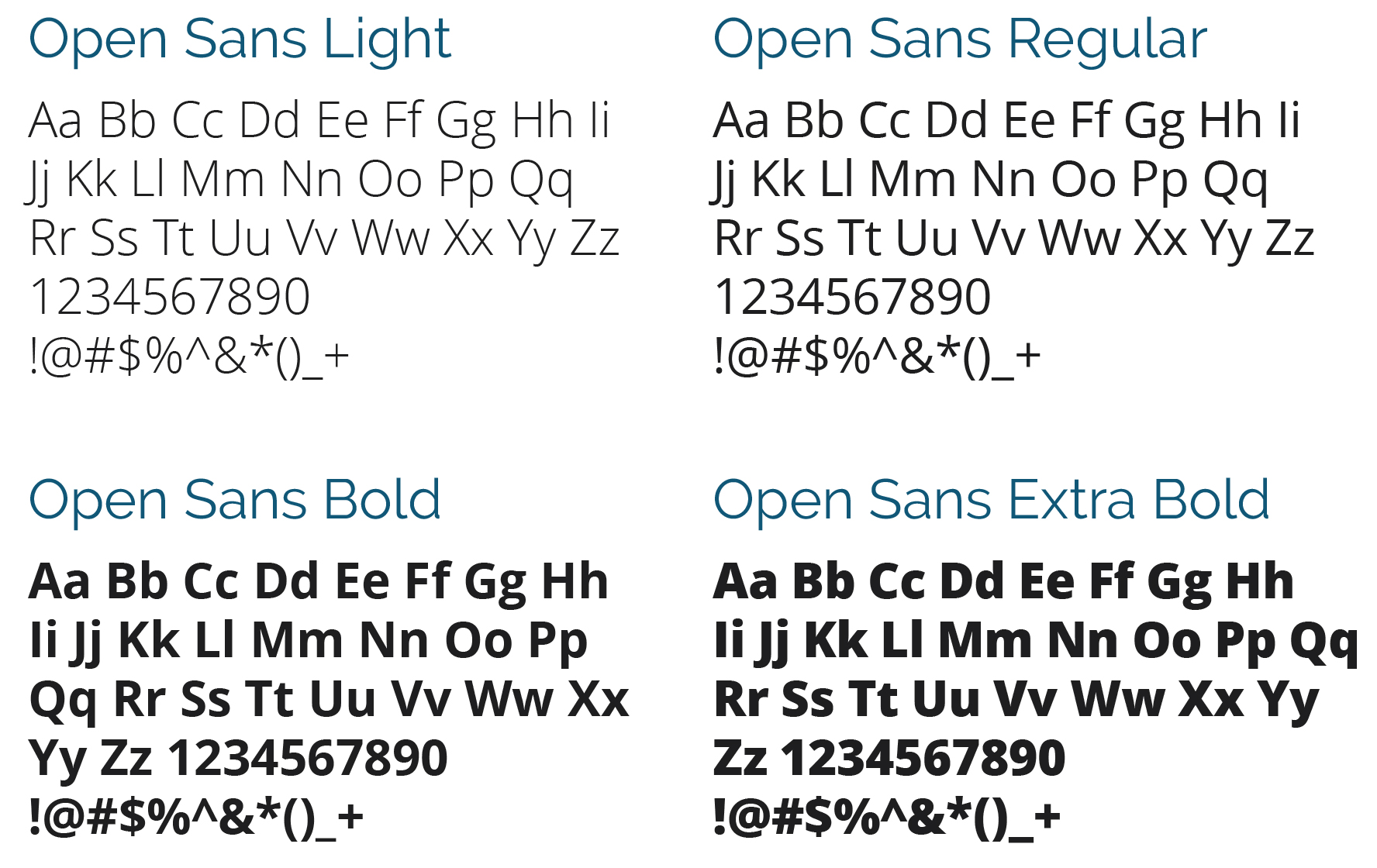
The UW Extended Campus program brands have been folded into the UWEX identity. In doing so we have simplified colors, typography, and any other elements to create a cohesive brand.
There are different options for using each program’s visual identity, as a stand alone brand, the logos must call out University of Wisconsin, if used under the UWEX umbrella and with other programs it will display as the program alone. Also included are degree level options when we are specifically promoting the degree level of a program.
If heading a document with University of Wisconsin or the UW Extended Campus logo the type treatment is available in the logotype. If using one or several campus names to head a document, use the University of Wisconsin logotype,
Most applications will include the program powered by University of Wisconsin Extended Campus mark.
Primary Use Logo(s)
The main logo for the Information Technology Management program is the horizontal version.
The logo should be scaled proportionately, graphic elements and tag lines should not be altered out of proportion to the logo.
Downloads are available in jpg, png, and vector. A description of usage for each is listed below.
jpg: Solid background for use in web and other digital applications.
png: Transparent background for use in web or other digital applications.
vector: Scalable, vector based image, used as a smaller download size for both print and web applications–the download includes eps and svg files.